What is Typescript?

I published an Intermediate Typescript and React Handbook a few weeks ago.
It received numerous views and I got several emails. Most were “thank you” emails, but then there were others like:
“… I am new to programming, what is Typescript?”
“Thanks for this free ebook, but how do I learn Typescript as a beginner?”
I had clearly stated that the handbook was for intermediate developers who already knew some Typescript—but when did that ever stop anyone from downloading a free resource! :)
In this guide, I’ve decided to answer the queries in those emails with the article I wish I had when I learned Typescript.
Now, if you’re still reading, I’ll assume you’re a Typescript beginner.
Strap up. You’re in for a fun ride.

Explaining Typescript to a 5-year-Old
My approach to teaching has always remained the same.
If you can’t explain it to a 5-year-old, you may not know the subject well enough.
Instead of swarming you with a lot of technical jargon, let’s try something different.
Let’s use an analogy you’ll never forget.
When was the last time you visited the grocery store?
Consider TypeMart:

TypeMart is your typical big grocery store.
Do you want a variety of grocery items picked up after work? They’ve got you covered.
On the other hand, here’s JMart:

JMart is a smaller grocery store for quick purchases.
In Berlin, where I live, we call these Spätis. These are essentially small convenience shops.
I’m sure you’re not here for a German lesson.
What’s important to us here is how the grocery stores, JMart and TypeMart work.
How JMart and TypeMart work
With JMart, you go into the shop, find the grocery item you need and take it to the cashier.

At this point, you’re not quite sure how much the grocery item you’ve picked costs.
Well, that’s why you go to the cashier!
The cashier takes your item, scans it and tells you how much it cost.
If they’re “better” at their job, they’ll tell you how much the item cost off the top of their head (or some manual catalogue they keep in the drawer)

The process seems brittle, but boy does it work!
These cashiers are smart as hell. No items are off-limit.
They know what every item costs.
One beautiful Tuesday, you decide to try out TypeMart.
You soon realise that things are different in TypeMart.
’Those pesky big stores,’ you may say.
Unlike JMart, they’ve got a price tag for every damn thing.

They rob you of the thrill and the look on the cashier’s face as they compute your bill.
On the other hand, what they give you is some sort of assurance.
There are no surprises!
You know exactly how much every item you’ve picked up costs.
That is beneficial on days when your wallet is slim.
Every pence matter.
Why does this analogy matter?
Your intuition was correct.

In the analogy, JMart represents Javascript and TypeMart, Typescript.
When you go to a supermarket, there’s an unwritten contract.
They promise to have what you need at a fair price.
You promise to pay for what you buy (except you’re shoplifting. Don’t do this.)
The same is true for code.
It’s an unwritten contract, but a clear and brutal one.
Your contract is with the user of your application.
You promise that your application works.
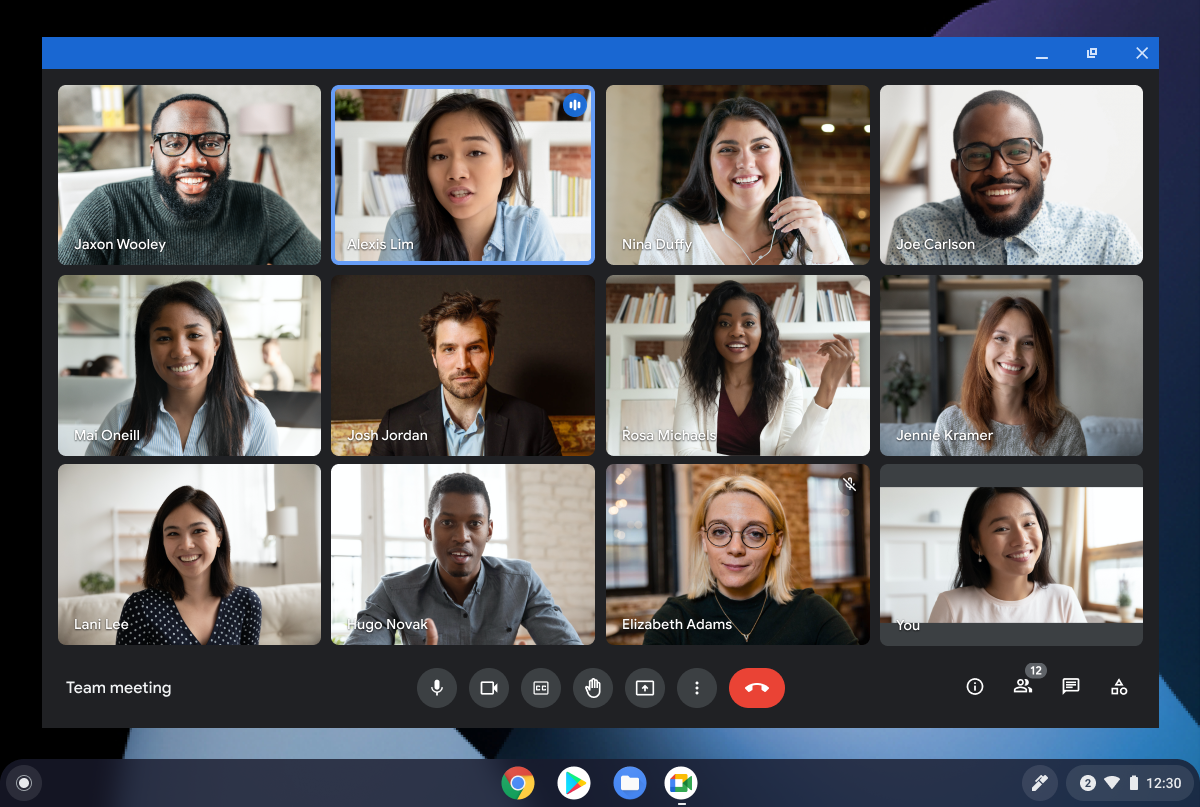
Consider an example with a conference call application like Google meet.

The promise with Google meet is you’ll always be able to make video calls. They also promise you can mute the button while you chat with your partner or watch a quick TikTok.
Good thing they can’t hear you!
Or, so you think?
Imagine if the mute button didn’t do what it promised.
There goes your secret.
And with it goes your trust in Google meet.
The same is true for the applications you write.
You promise a working application, and your users trust that’s the case — assuming you’ve earned their trust.
Let’s now bring this home.
In JMart and TypeMart, the goods are money. With software, the goods are data.
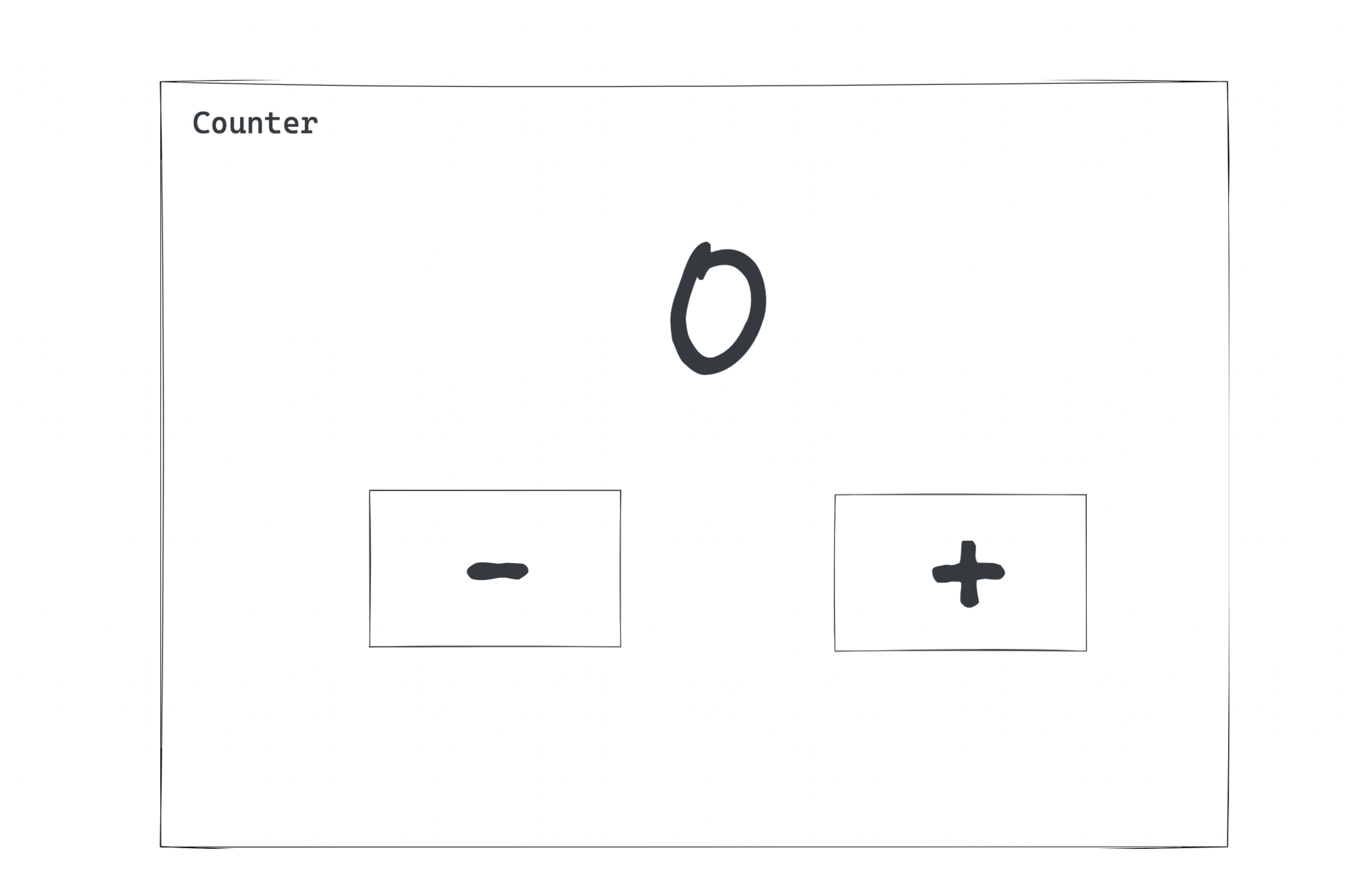
Assume you had a basic counter application.

Your user sees a fancy UI, but under the hood what’s really making magic is the counter variable you increase or decrease.
With JMart (analogous to Javascript), the goods are not labelled (price tagged). You don’t know how much anything costs. You go to the cashier to meet your fate.
This is similar to how Javascript works.
You define and manipulate all sorts of variables, but there’s no explicit label for what the variables are.
You trust what you’ve written and pass it on to the Javascript compiler to meet your fate.
Consider the following trivial Javascript code:
const JMart = {
bananas: true,
apples: true,
mangos: true
}
In a standard Javascript application, you may go-ahead to write the following:
const myOrder = JMart.cars.price
Even though cars does not exist on the JMArt object, there’s no explicit label that defines that.
So, as you write your code, you may not know this line of code is faulty …
Until you go to the cashier to meet your fate.
The cashier here is the Javascript interpreter.
Typically, this happens when you run the code in a browser.
If you do, you then get an error that reads can't read price of undefined
If you shipped this code (mistakenly) to production, your uses will be met with this ugly error as well.
You’ve just compromised their trust in your application.
With Typescript, things are different.
Every data is “labelled” just like in TypeMart.
Before you go to the cashier aka the browser to run the code, you can tell if your application is working as it should!
The Typescript compiler will throw an error letting you know you’ve made a mistake accessing a wrong value.
This happens within your code editor before you open the application in a browser.
Like picking up a grocery item you can’t afford at TypeMart, you see the price label.
You know what’s in your wallet. It’s fair to say you’ve been warned.
This right here is the major initial definition of Typescript you should know.
TypeScript is JavaScript with syntax for types.
Where types are labels dangling around your grocery item (data), telling you exactly what each data represents.
Consider the following trivial Javascript example:
const myFunction = (a, b) => {
return a * b
}In Typescript, this code could look like this:
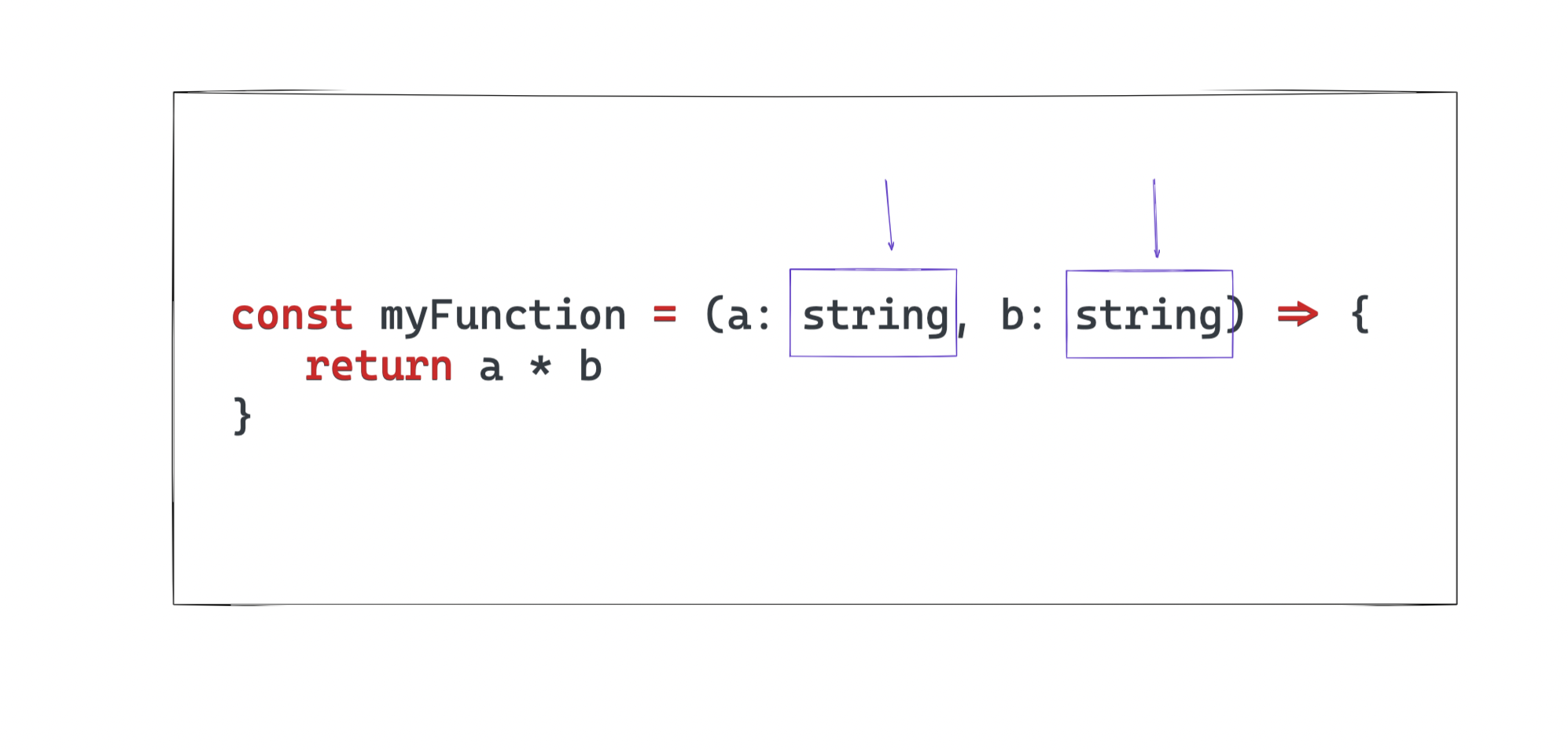
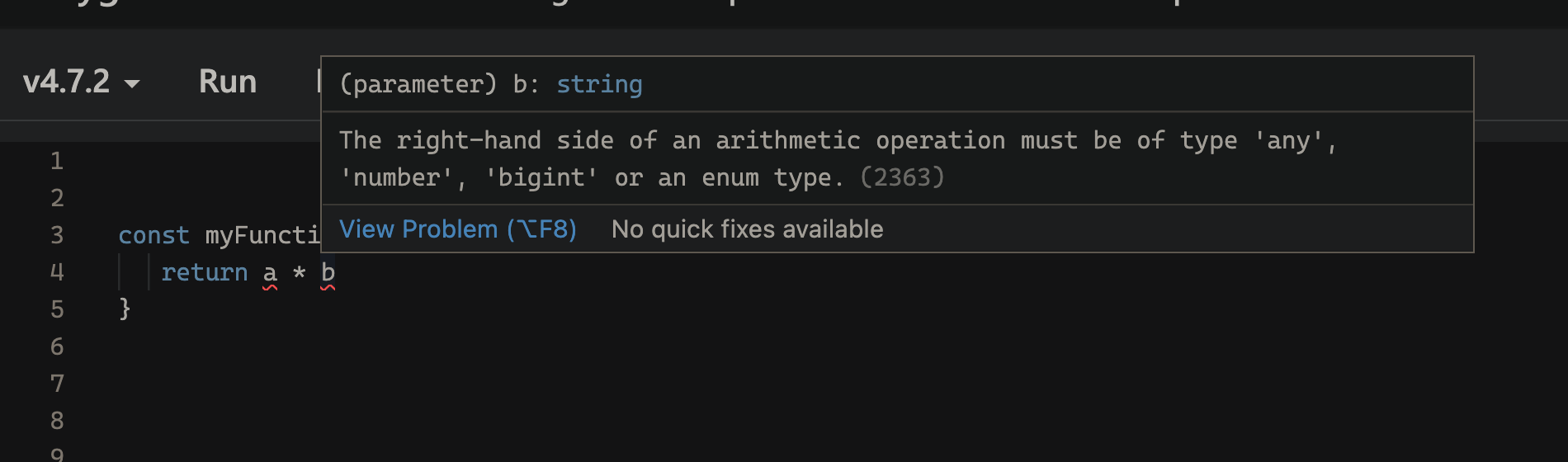
const myFunction = (a: string, b: string) => {
return a * b
}Note how this looks identical to the Javascript code.
However, it’s got a major difference: the data a and b are 'labelled'.

This code specifically states that a and b expected in myFunction are strings.
With this information (called type annotation), Typescript can now show you errors as you write your code.

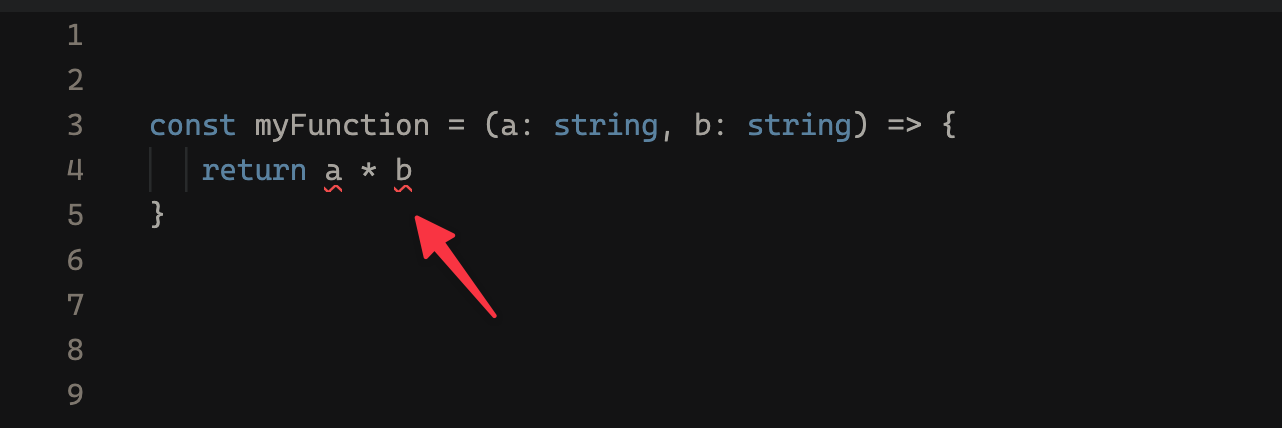
These errors will usually be seen in the form of red squiggly lines. Similar to errors in applications like Microsoft Word.
You may then hover over these lines to view the details of the error.

In this simple example, the crux of the error is that the multiplication operation should not be run on strings.
Non-exception errors
If you’re a more experienced Javascript developer, you can already notice that the code example earlier examined doesn’t throw an error in standard Javascript.
const myFunction = (a, b) => {
return a * b
}If you computed “1” * "6" in Javascript, you’ll get 6.
Internally, Javascript coerces the strings to numbers and performs the multiplication operation.
These sorts of errors that don’t fail in Javascript, but error out in Typescript, are called non-exception errors.
These are supposed to help you prevent nasty bugs in your application.
You shouldn’t necessarily worry about this at this stage of your learning Typescript journey, but it’s worth mentioning.
As you can see, Typescript goes far and beyond to help you catch unwanted behaviours in your code.
A simple way to fix this would be to type the parameters explicitly, i.e., a and b as numbers:
const myFunction = (a: number, b: number) => {
return a * b
}And away goes the error!
Don’t despite Typescript for bringing these non-exception errors to your attention.
They are potential sources of bugs in your application.
Typescript to the rescue 💪🏽
Conclusion
Ask yourself, do I now know what Typescript is?
Yes, you do. Conceptually.
Typescript is to Javascript what TypeMart is to JMart.
An organised way to label the data within your application to prevent unknown errors.
These errors will be caught and brought to your attention before you go to the cashier, i.e., before you run your application.
Take a moment to digest this information. It’ll be crucial as you learn more about Typescript.
Give yourself a pat on the back, and go write your first Typescript application.
Further Resources
- Intermediate TypeScript and React Handbook: Learn intermediate Typescript with React by building a strongly typed Polymorphic component.

- Fancy a quick Typescript exercise? Spot and fix the error in the earlier described example. Use the official online editor called the Typescript playground here: [https://shrtm.nu/FlC0]
